Der Inhalt ist erst nach dem Einloggen sichtbar
Themen:
Anzahl an Themen: 18
|
Aktuell geöffnete Datei: 'typographie'
Zum Wechseln des Themas einfach ein neues Thema eingeben
Typographie
HTML-Entity = HTML-Entität sind gekennzeichnet durch das Umschließen mit & und ;
Tippe   ein für 2 Leerzeichen
Tippe   ein für 4 Leerzeichen
Tippe ein für ein normales Leerzeichen
Tippe   ein für ein schmales Leerzeichen - z. B.
Umlaute & Sonderzeichen
ü - üÜ - Ü
ö - ö
Ö - Ö
ä - ä
Ä - Ä
ß - ß
& - &
Was können wir heute üben, wenn nicht Sonderzeichen? Heute sind keine dreißig Grad, also alles pal ä etti!! Äußerst angenehm ist es auch im Räumchen oder draußen unter den Bäumen!
Um Fehldarstellungen von Sonderzeichen zu vermeiden, immer im head:
<meta charset="UTF-8"> > speichern als UNICODE (ASCII möglich)
<meta charset="ISO-8859-1"> > speichern als ASCII
verwenden!
Falsch abgespeichert kann so etwas entstehen im Quellcode:
immer als ASCII (1968 - American Standard Code for Information Interchange) abspeichern!
- ü
š - Ü
” - ö
™ - Ö
„ - ä
Ž - Ä
á - ß
wenn wir in HTML <b> schreiben, gibt es Probleme in der Darstellung!
das Zeichen < durch die Zeichenfolge <
das Zeichen > durch die Zeichenfolge >
das Zeichen & durch die Zeichenfolge &
das Zeichen " durch die Zeichenfolge "
<Element Attribut="Wert"> </Element>
Font color
Dieser Text ist rot!
red rot
pink pink
yellow gelb
orange orange
blue blau
turquoise türkis
green grün
purple lila
black schwarz
white weiß
grey grau
silver silber
gold gold
brown braun
beige beige
Grün und blau, gelb und orange sind meine
Lieblingsfarben!
Mehr Farben gefällig?
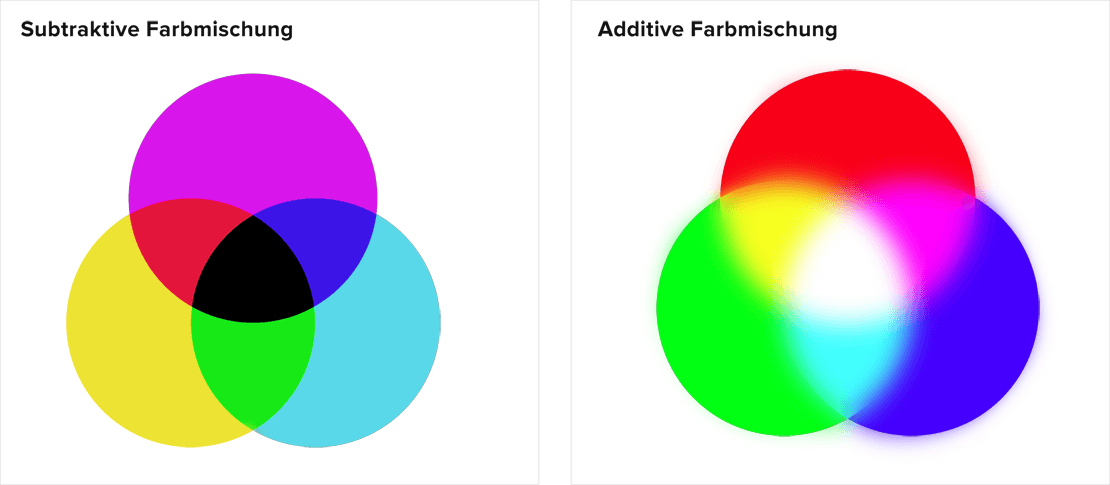
Farbsysteme (beachte: Additive Farbmischung!)


HEX: #000000;
# - Beginn jeder HEX-Farbe 00 (Rotwert) 00 (Grünwert) 00 (Blauwert)
Jede Farbe wird also aus den 3 Grundfarben Rot, Grün und Blau zusammengemischt (additive Farbmischung)
Wie funktioniert das Hexadezimalsystem (0-15) - größte Farbintensität bei FF, geringste/ keine bei 00
background-color: #000000;
Was ist bei Schriftarten und Hintergrundfarben zu beachten?
Niemals komplementäre Farben nutzen für Text und Hintergrund!
Wie kann eigentlich die Hintergrundfarbe geändert werden?
<body bgcolor="red"></body>
Komplementärfarbe (lateinisch complementum ‚Ergänzung‘) ist ein Begriff aus der Farbenlehre. Im strengen, wissenschaftlichen Sinn sind zwei Farbreize komplementär, wenn ihre Summe das volle Spektrum der weißen Lichtquelle ergibt, zwei Körperfarben dann, wenn die Summe ihrer Remissionskoeffizienten bei jeder Wellenlänge 1,0 ist. Farben, die sich additiv zu Weiß (oder mit dem Farbkreisel zu neutralem Grau) mischen lassen, haben diese Eigenschaft im Allgemeinen nicht und werden in der Farbmetrik kompensative Farbpaare genannt.
(Zitat: https://de.wikipedia.org/wiki/Komplement%C3%A4rfarbe)
(Zitat: https://de.wikipedia.org/wiki/Komplement%C3%A4rfarbe)
Komplementärfarbe (lateinisch complementum ‚Ergänzung‘) ist ein Begriff aus der Farbenlehre. Im strengen, wissenschaftlichen Sinn sind zwei Farbreize komplementär, wenn ihre Summe das volle Spektrum der weißen Lichtquelle ergibt, zwei Körperfarben dann, wenn die Summe ihrer Remissionskoeffizienten bei jeder Wellenlänge 1,0 ist. Farben, die sich additiv zu Weiß (oder mit dem Farbkreisel zu neutralem Grau) mischen lassen, haben diese Eigenschaft im Allgemeinen nicht und werden in der Farbmetrik kompensative Farbpaare genannt.
(Zitat: https://de.wikipedia.org/wiki/Komplement%C3%A4rfarbe)
(Zitat: https://de.wikipedia.org/wiki/Komplement%C3%A4rfarbe)
<Element Attribut="Wert"> </Element>
Font size
font size="1" (Minimum)
font size="7" (Maximum)
font size 3 ist default
Weitere gängige Einheiten sind: pt (Punkt); px (Pixel); %; em
WirWirWirWirWirWirWirWir schreiben einige Wörter ...
| pt | px | % | em |
|---|---|---|---|
| 6 | 8 | 50 | 0.5 |
| 7 | 9 | 55 | 0.55 |
| 8 | 11 | 70 | 0.7 |
| 9 | 12 | 75 | 0.75 |
| 10 | 13 | 80 | 0.8 |
| 12 | 16 | 100 | 1 |
| 36 | 48 | 300 | 3 |
font size="-1"
font size="+1"
font size="+2"
font size="+3"
font size="+4"
font face
<Element Attribut="Wert"> </Element>
Times New Roman, Verdana, Comic Sans MS, WildWest, WildWest, Bedrock, Curier
Welche gibt es noch auf meinem Windows PC?
Gibt es die gewünschte Schriftart nicht: [später mehr via CSS]
<font face="arial,helvetica"></font>
<font face="Lucida Calligraphy,Comic Sans MS,Lucida Console"></font>
Bitte schreiben Sie einige Wörter und ändern Sie die Schriftarten!
<Element Attribut="Wert" Attribut="Wert"> </Element>
Wir lernen HTML mal schnell so nebenbei ;-P
HTML
Dunkelgrau und 2 Schriftrößen größer
Schriftart curier und eine Schriftgröße kleiner
Hervorheben
Beim Kochen ist es wichtig, dass alle Zutaten frisch sind!
mit dem Element <mark></mark>
Ümbrüche (gezwungen, möglich, ungewünscht)
­
<wbr>
<nobr>-18 °C</nobr>
18 °C
Leserichtung
Dieser Text wird von links nach rechts gelesen
Dieser Text wird von rechts nach links gelesen
Element bdo, Attribut dir (direction) > ltr oder rtl
Hinweise geben zum Text, z.B. auch Übersetzungen
Hallo liebe GD21 (Wortgenau)
Hallo liebe GD21, heute schreiben wir wieder einfach nur einen Text. (Inhaltlich übersetzt)
ສະບາຍດີ GD21 ທີ່ຮັກແພງກແພງ
<ruby>Normaler Text <rt>Zusatztext</rt></ruby>
Bei Wortgenau muss man etwas bedenken...